One of the biggest challenges every web designer or developer faces is learning how to translate a client’s change requests into terminology that we, as web professionals, understand.
I’ve heard the main menu called “buttons”, “links”, “top” and even “logo”. And each time it’s necessary to waste time clarifying what a client actually meant when they asked for “the buttons to be black instead of blue”.
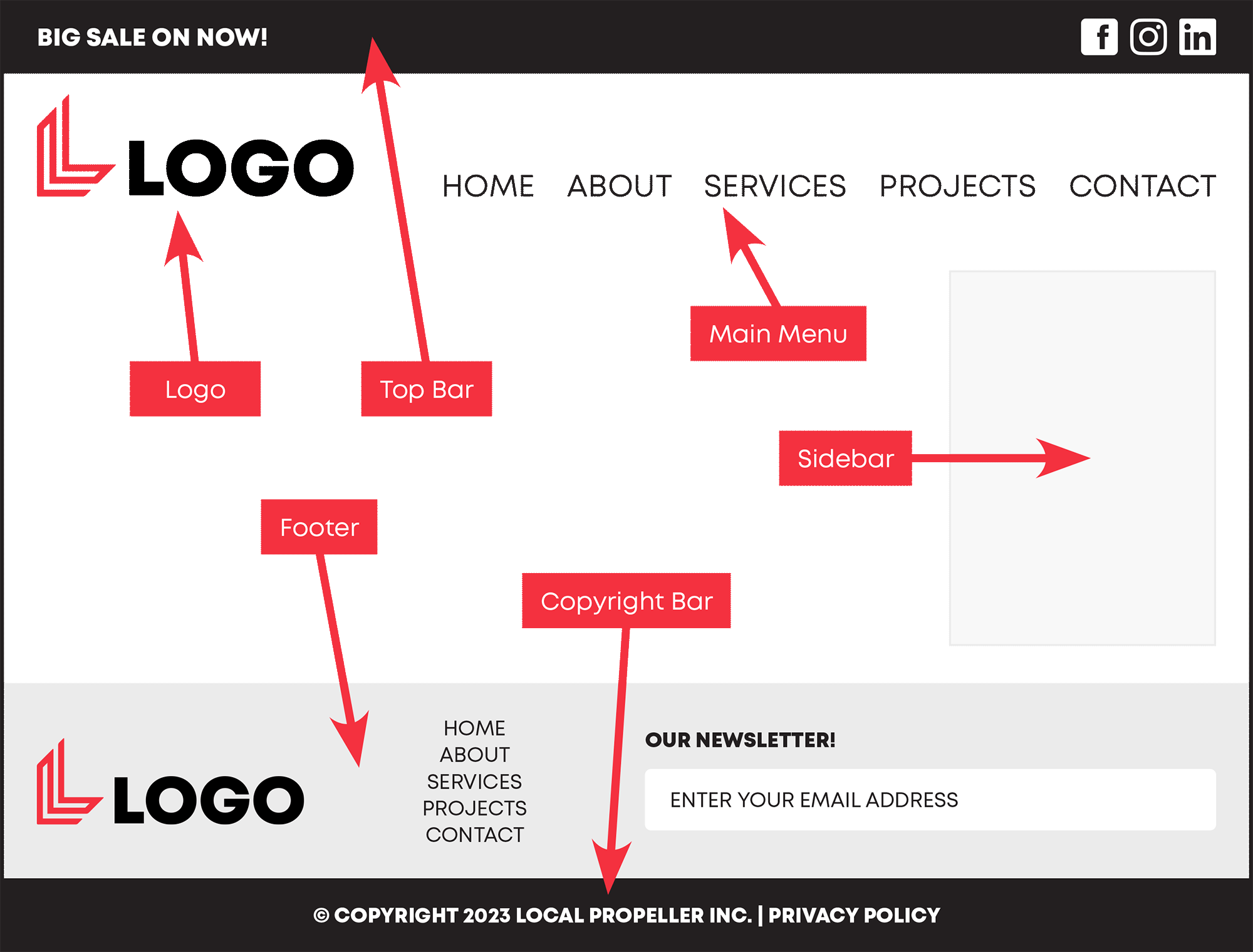
Below is a list of common terms that describe each section of a website. Using these terms will ensure everyone speaks the same language – reducing errors, re-work and unnecessary emails asking for clarification. Each website is different so not every website has these elements.

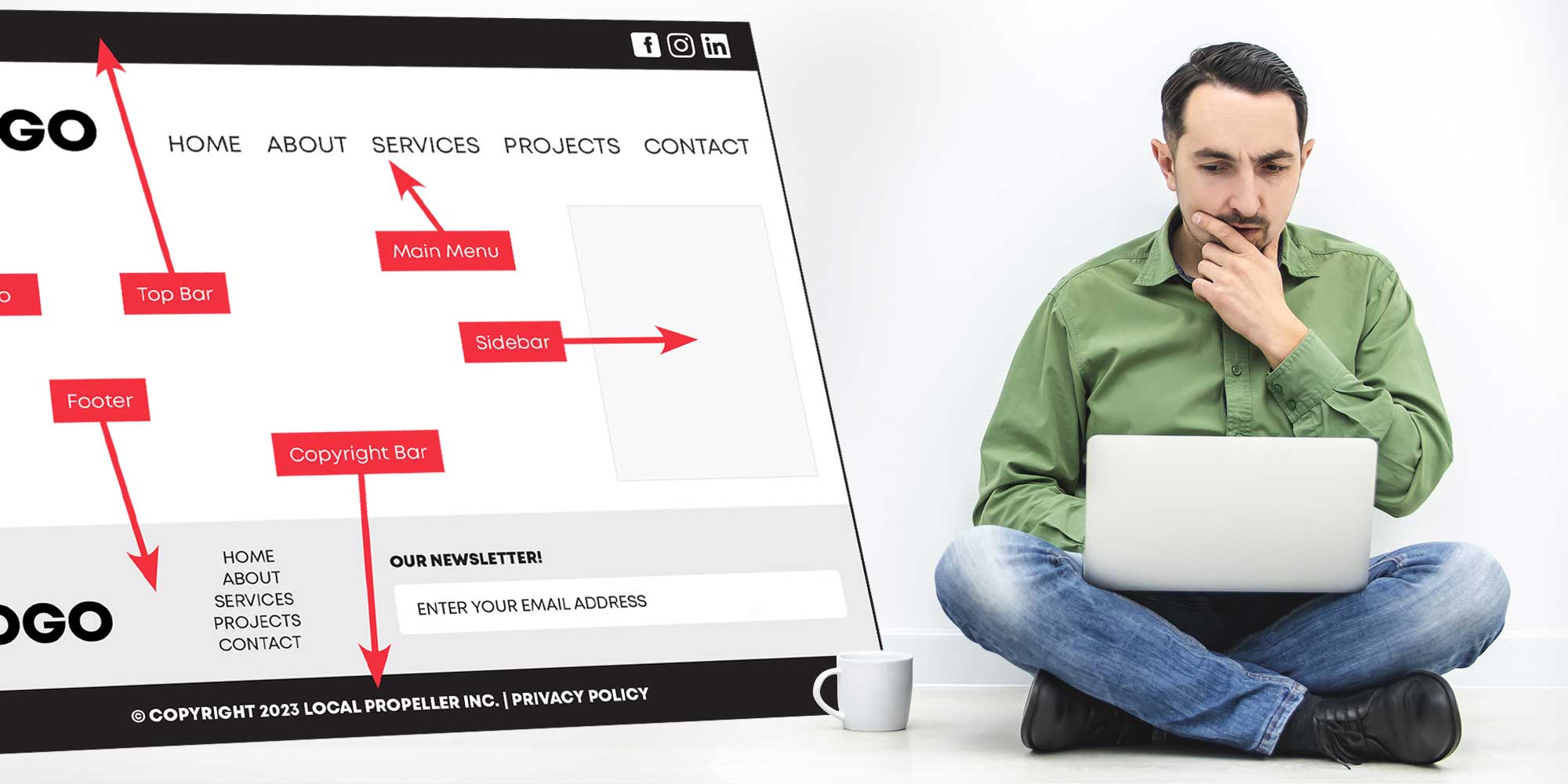
Top Bar: This is the section right at the very top of a website and often contains a marketing message and social media icons. Not all websites have this element but many do.
Header: The header is the area at the top of any website that includes a logo (or text indicating the site’s title) and the navigation menu. Some website headers also contain a search bar and social media icons in this area.
Logo: This one is pretty self explanatory and every site will have some sort of title indicating the brand or site name. This can be a simple image, text, or a combination of both. This logo should match all of your company’s other marketing materials.
Main Menu: Sometimes referred to as “navigation menu”, this is a collection of links to other pages of the website. Some websites may have multiple menus so it is important to specify which one you are referring to. For example, if a website has a secondary menu in the top bar of the website you can call this “secondary menu” or “top bar menu”.
Hamburger Menu: These are most common on mobile websites, but they are occasionally shown on desktop versions of websites as well. They are typically comprised of three horizontal lines that resemble a burger between the top and bottom half of a hamburger bun. Clicking or tapping on this icon will show a navigation menu that link to other pages of a website.
Sidebar: A sidebar is a vertical strip of content on the left or right of the page that is used to display relevant information (such as links to other pages, ads, announcements, social media feeds, etc.). Sidebars were much more common in the early days of the internet but are now increasingly rare. The one exception is on blog pages, or blog websites, where a sidebar is used to highlight other relevant content and to show advertising.
Footer: A footer is located right at the bottom of a website and often contains a version of the company’s (or website’s) logo, a simplified navigation menu, social media links, etc.
Copyright Bar: This one is pretty self explanatory. Most websites contain a copyright notice right at the bottom and often links to a privacy and any other fine print information (this website has three different links to policy pages in the copyright bar).