With any project, especially web development projects, it’s both common and expected for unplanned additions or changes to pop-up from time to time. And as a self-diagnosed “nice guy” I always try to make my client’s happy. That means more often than I’d like to admit, each change request is followed by a response of “No Problem 😁”. In and of itself this is not a problem, but when there are dozens of these changes happening in a single project, the budget, timeline and my sanity all begin to suffer.
This is called scope creep, and it is hands down the most difficult part of managing a web design project.
What Exactly Is Scope Creep?
Simply put, scope creep is when a project’s list of deliverables keep growing or changing, causing budgets to implode, timelines to fall apart and customer satisfaction to take a nose dive. It also causes web developers to throw private temper tantrums. And if not managed properly, it can also erase a project’s profitability.
Good ideas are bound to pop-up during the build out process, like adding an online store, for example. But scope creep can also happen when a client requests dozens (or hundreds) of tiny changes throughout the design process.
There are 4 options when dealing with scope creep:
- Say Yes to each request – charging nothing extra for all the additions (this is a very, very bad thing).
- Say Yes to each request – keep on increasing the budget of a project (creating an accounting nightmare and unhappy clients).
- Say Yes to some of the requests – and turning the project into a management nightmare.
- Say No to most requests – adding all out of scope changes to a Phase 2 Wish List (allowing us to give each request a proper analysis and implement it in a logical and effective way).
To save everyone our client’s (and ourselves) a big pile of hassle, we use the following techniques to help manage scope creep for all of our web design projects.
Start With a Meeting (Or Phone Call)
When you want a ballpark figure for a web design project we will always, but respectfully, say no. There’s just no reasonable way we can get even a basic understanding of what a project entails until we discuss specifics. We have a long list of questions that are based on our decades of experience to help us sort through what is needed, what is not and what red flags or pitfalls to watch out for.
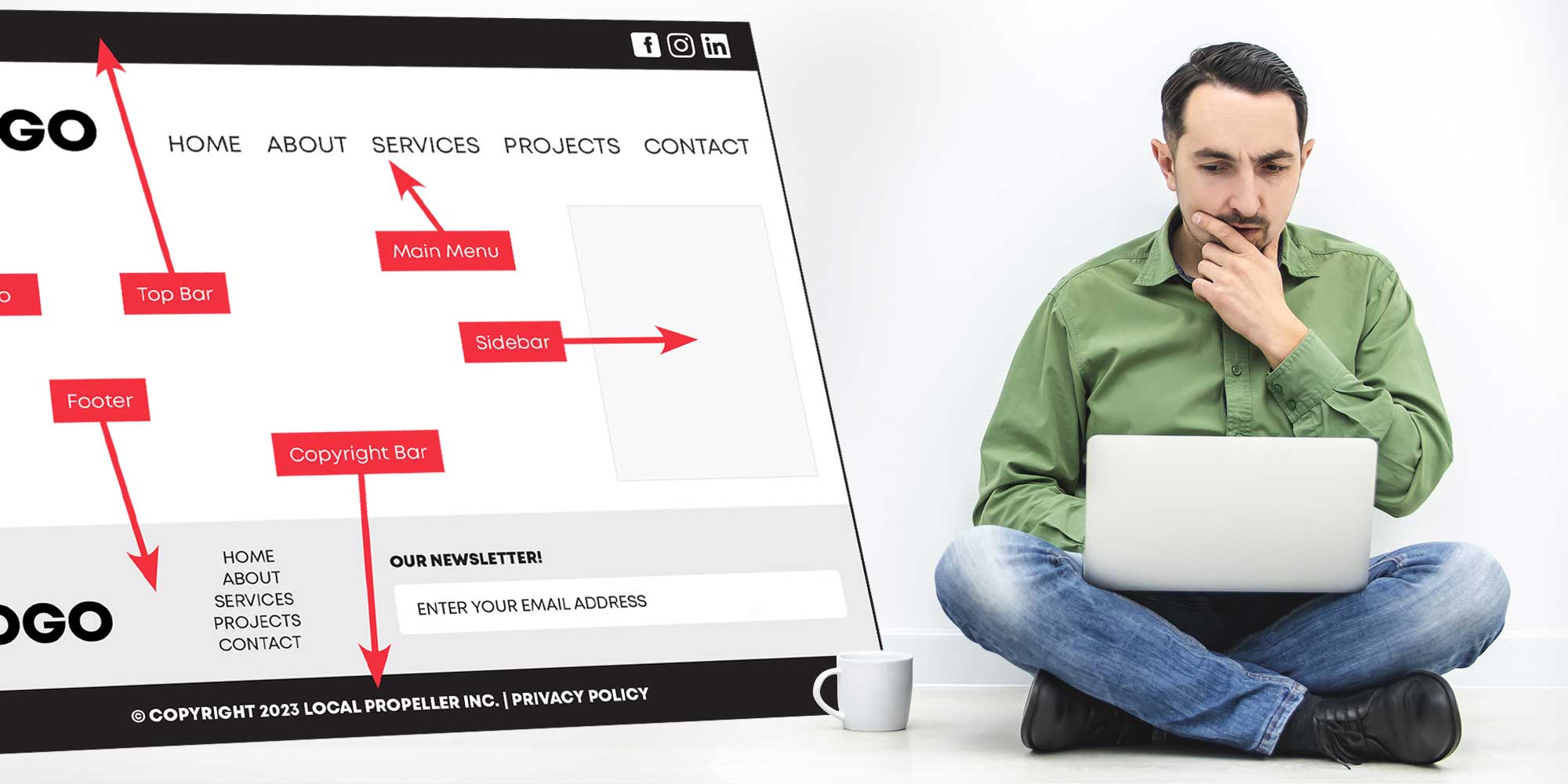
Knowing exactly what elements a project needs is the best possible way to ensure everyone understands what is included and what is not.
Always, Always Start With a Proposal and a Contract
This may seem painfully obvious, but it’s usually the number one reason why a project goes off-the-rails. Having a detailed contract that clearly defines a project’s deliverables is incredibly important before beginning any project.
Every proposal we create includes a detailed list of all special features required for a project and a thorough sitemap so there is no confusion as to what is included. We also include a detailed breakdown of deliverables for each phase of the project so it is clear when specific aspects of the project will be worked on. This document can be used as a reference for any future discussions about what is included or not included in a project. Simply put, if it’s not in the proposal, it’s not included.
Address Scope Creep Immediately
Once scope creep starts it needs to be addressed right away. If not a client can become more comfortable asking for out-of-scope changes, and it gets harder to draw the line (you’ve already said yes to 14 small changes, why not one more?). The key is to be friendly and remind a client that these changes were not included in the original contract. Some clients genuinely don’t understand the concept of out-of-scope and need a little guidance. People are reasonable when spoken to in a reasonable manner. We always try to be kind but be concise.
Ask Why?
The only way to fully understand a client’s change request is to ask “Why?” – once you do these extra requests can usually be cleared up with a clear communication. We’re often asked to add elements to a website that just don’t make sense in 2021 (like a links page or hit counter). If we think a request is unnecessary (or a terrible idea) we will let you know why.
Keep a Phase 2 Wish List
One of the most effective strategies for dealing with scope creep is keeping a “Phase 2 Wish List”. Good ideas are bound to pop-up during the build out process, like adding an online store or a blog. These ideas are typically not part of the initial scope of the project, so adding them in now adds time and complexity. Upon completion of the project we can review the wish list and see where these new ideas best fit, ensuring they are given proper consideration (and not just hacked into an empty spot on the menu bar).
Simple Design Changes That Are Not So Simple
Sometimes a client wants to make a ‘simple change in the final phases of a project with no understanding that this ‘simple’ change is actually a mountain of work that affects dozens of other elements. Something as simple as changing a colour or a font can take hours of work that was not accounted for at the start of the project. This often goes beyond scope creep and requires a very delicate touch so the client feels both understood and satisfied. This sort of request almost always involves billing for the extra work as it’s both necessary for successful completion of the project and can’t be put-off until a later date.
Left unchecked, scope creep can turn a simple website project into a nightmare for everyone involved. Realistic expectations, thorough documentation and clear communication are the best ways to ensure a project gets completed on time and on budget.